CollectionView Header And footer 的添加和设置
建议先看CollectionView 第一篇:
注册Header 和 Footer
//注册区头
[_myCollectionView registerClass:[HeaderCRView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"headerView"];
//注册区尾
[_myCollectionView registerClass:[HeaderCRView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"footerView"];
自定义Header子类 ---->HeaderCRView (创建)
自定义的话,header子类要继承自 UICollectionReusableView。
#pragma mark 自定义区头 区尾 样式
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
NSString *CellIdentifier = @"headerView";
NSString *cellfooter = @"footerView";
HeaderCRView *cell= nil;
if ([kind isEqualToString:UICollectionElementKindSectionHeader]) {
cell = (HeaderCRView *)[collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:CellIdentifier forIndexPath:indexPath];
[cell initCollectionHeaderViewindex:indexPath.section];
}
if ([kind isEqualToString:UICollectionElementKindSectionFooter]) {
cell = (HeaderCRView *)[collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:cellfooter forIndexPath:indexPath];
[cell initCollectionFootViewindex:indexPath.section];
}
return cell;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section {
//设置区头高度
if (section == 0) {
CGSize size = CGSizeMake(kUIScreenWidth, 135+35);
return size;
}
CGSize size = CGSizeMake(kUIScreenWidth, 35);
return size;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section {
//设置区尾 高度
CGSize size = CGSizeMake(kUIScreenWidth, 10);
return size;
}
HeaderCRView .h
@interface HeaderCRView : UICollectionReusableView
//区头
- (void)initCollectionHeaderViewindex:(NSInteger *)index;
//区尾
- (void)initCollectionFootViewindex:(NSInteger *)indexPath;
@end
HeaderCRView .m
- (void)initCollectionHeaderViewindex:(NSInteger *)index {
if (index == 0) {
UIView *headerView = [[UIView alloc]initWithFrame:CGRectMake(0, 135, kUIScreenWidth, 35)];
headerView.backgroundColor = [UIColor whiteColor];
[self addSubview:headerView];
UILabel *titleLab = [[UILabel alloc]initWithFrame:CGRectMake(15, 10, 80, 15)];
titleLab.text = @"我的应用";
titleLab.textColor = [CommonFunctions colorWithHex:0x4A4A4A];
titleLab.font = [UIFont fontWithName:kPingFang_Regular size:14];
[headerView addSubview:titleLab];
}
if (index == 1) {
UIView *headerView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, kUIScreenWidth, 35)];
headerView.backgroundColor = [UIColor whiteColor];
[self addSubview:headerView];
UILabel *titleLab = [[UILabel alloc]initWithFrame:CGRectMake(15, 10, 80, 15)];
titleLab.text = @"业务发展";
titleLab.textColor = [CommonFunctions colorWithHex:0x4A4A4A];
titleLab.font = [UIFont fontWithName:kPingFang_Regular size:14];
[headerView addSubview:titleLab];
}
}
- (void)initCollectionFootViewindex:(NSInteger *)indexPath {
UIView *footView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, kUIScreenWidth, 10)];
footView.backgroundColor = [UIColor groupTableViewBackgroundColor];
[self addSubview:footView];
}
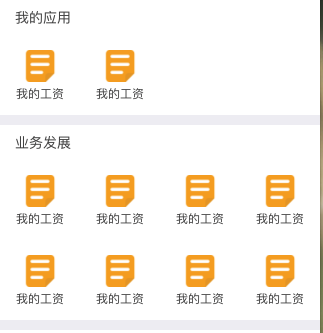
效果图